帝国cms某个栏目调用其他栏目数据做时间轴分页
首先,看下演示效果,如下所示:http://www.lxnianhua.com/time/
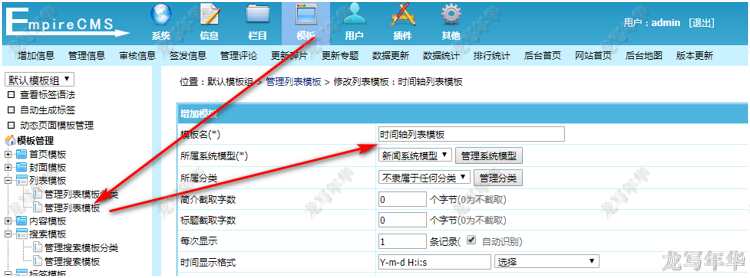
第一步:点击模板,管理列表模板,右上角新建一个列表模板,命名为时间轴列表模板

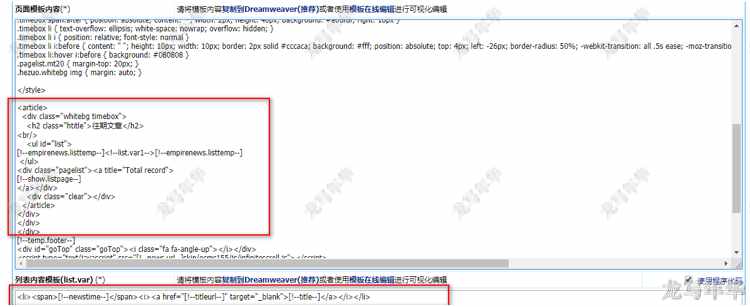
第二步:在模板的代码中写入以下数据,模板内容在下方有代码:

模板内容如下:
[!--temp.header--]
<div class="main wrap">
以上是模板的头部,随便找个列表模板复制出来即可
以下是要启用的样式,样式还有页码,这里没有列举出来自己可以找一些css页码模板,调用即可,
<style>
/*timebox*/
.timebox { background: url(../images/abbg.png) no-repeat right top #fff; ; padding: 30px }
.timebox ul { overflow: hidden;margin-bottom:20px; }
.timebox span { position: relative; line-height: 32px; padding-right: 40px; color: #999 }
.timebox span:after { position: absolute; content: ""; width: 2px; height: 40px; background: #e0dfdf; right: 18px }
.timebox li { text-overflow: ellipsis; white-space: nowrap; overflow: hidden; }
.timebox li i { position: relative; font-style: normal }
.timebox li i:before { content: " "; height: 10px; width: 10px; border: 2px solid #cccaca; background: #fff; position: absolute; top: 4px; left: -26px; border-radius: 50%; -webkit-transition: all .5s ease; -moz-transition: all .5s ease; -ms-transition: all .5s ease; -o-transition: all .5s ease; transition: all .5s ease; }
.timebox li:hover i:before { background: #080808 }
.pagelist.mt20 { margin-top: 20px; }
.hezuo.whitebg img { margin: auto; }
</style>
以下是比较重要的部分,这部分就是实现时间轴的页面
<article>
<div class="whitebg timebox">
<h2 class="htitle">往期文章</h2>
<br/>
<ul id="list">
[!--empirenews.listtemp--]<!--list.var1-->[!--empirenews.listtemp--]
</ul>
<div class="pagelist"><a title="Total record">
[!--show.listpage--]
</a></div>
<div class="clear"></div>
</article>
</div>
</div>
</div>
[!--temp.footer--]
以下是列表内容模板,注意后面的对勾要勾选上
<li><span>[!--newstime--]</span><i><a href="[!--titleurl--]" target="_blank">[!--title--]</a></i></li>
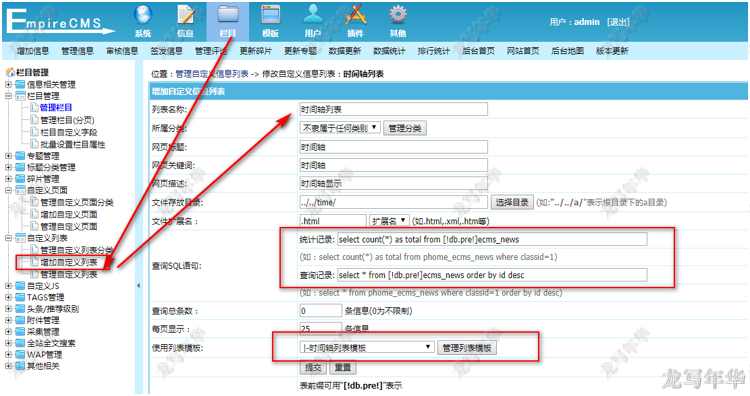
第三步:在栏目中,增加自定义列表

第四步:其实完成以上内容已将可以显示出时间轴文章列表了,如果你想要在栏目的页面出现
只需要新建一个栏目,把它放在根目录即可。
ok,这样就全部大工告成了。
转载请注明:首页 > 学习笔记 > 网站技能 ? 帝国cms某个栏目调用其他栏目数据做时间轴分页